Ti-83 Premium CE (Édition Python) & TI84+CE
Version: 6.0 (09 avril 2024)
Contributeurs: Wistaro, TheMachine02, Adriweb, MateoConLechuga
Merci à eux!
Quand on te parle de programmes pour calculatrices, tu t'imagines déjà le truc lent, en noir et blanc et pas très beau.
Mais ça, c'était hier.
Maintenant avec les nouveaux modèles de calculatrices qui sont arrivés depuis la rentrée 2015, tu peux oublier tes a prioris.
Les technologies ont évolué, les calculatrices disposent quasiment des même capacités qu'un ordinateur peut (ou pouvait) avoir.
Voici un aperçu de ce que tu peux faire, aujourd'hui en 2024, sur calculatrice:






C'est parti!
- Une bonne connaissance du langage C (des rappels essentiels sont rappelés plus bas)
- Un bonne connaissance des calculatrices (e)z80 (touches, menus..)
- Une calculatrice TI-83 PCE (Edition Python), TI84+CE(T) , ou un émulateur (par exemple CEmu)
- Documentation Officielle de la toolchain (en anglais)
- Sources "nightly" (beta) de la toolchain
- Compilateur C pour ez80 et gestionnaire de projets en ligne (développez sans installer le moindre outils sur votre pc!)
- Bibliothèques C sur CE (à charger dans la calculatrice)
- Programmes de démos/exemples
Sommaire
Introduction
Ce guide n'est pas un cours sur le langage C, ni une documentation complète de la toolchain. Il permet aux personnes intéressées de découvrir le monde de la programmation C sur calculatrices eZ80, et les guide aux mieux vers les points de la documentation.
Pour les personnes déjà familières avec le développement en C sur ez80, il permet de regrouper en un seul endroit les informations utiles pendant le développement (liens, etc..), pour éviter de chercher une heure dans la documentation.
Bonne lecture

I / Préparation
1.1 - Programmer sur calculatrices?
Si vous le savez pas, il existe plusieurs langages de programmations officiels sur les calculatrices à processeurs ez80 (TI-83 Premium CE et TI84+CE).
- TI-Basic: langage directement interprété par la calculatrice. Puissant, mais relativement lent. Possibilité de faire des graphismes, des calculs poussés, de travailler avec des matrices, des listes... ;
- Python: c'est le langage à la mode et enseigné partout. Il est disponible uniquement sur les calculatrice TI-83 Premium CE Edition Python, ou les calculatrices TI-83 Premium CE munie du module Python ;
- Assembleur (ASM): Langage qui doit être compilé (plutôt "assemblé" pour être précis, d'où son nom) pour pouvoir être exécuté. Code plutôt complexe dans sa manière de s'écrire, mais le résultat est très (même trop) puissant. Un tutoriel en français est disponible ici !
- Le langage C: Voilà ce que nous intéresse ici, le C. Le C est un langage qui doit lui-aussi être compilé pour être exécuté. Contrairement à l'assembleur, la syntaxe du langage est plus "simple".
1.2 - Compiler mon programme
C'est très simple, il existe 2 méthodes:
- Utiliser le Project Builder de Tiplanet. En gros, c'est un compilateur directement intégrée au site. Vous codez, et ça vous génère le fichier .8xp (pour la calculatrice) automatiquement. Vous pouvez même tester votre programme en temps réel grâce à l'émulateur intégré. Vous pouvez également travailler à plusieurs sur le même projet!
 Je vous conseille fortement d'utiliser cette version!
Je vous conseille fortement d'utiliser cette version! - Utiliser la toolchain (suite d'outils) en local. Cela signifie que vous téléchargez chez vous le compilateur, et que vous compilez vous-même vos programmes. Je vous renvoie à ce tutoriel pour son utilisation.
1.3 - Les bibliothèques, c'est cool
Les bibliothèques C sont des fonctions déjà codées, qui vous facilitent la vie dans votre programme.
Ces bibliothèques doivent être dans votre toolchain (fichiers *.h, *.c), si vous utilisez la version locale.
 Vous devez mettre dans votre calculatrice, en plus de votre programme, les bibliothèques au format 8xp que vous trouverez ici: https://github.com/CE-Programming/libra ... ses/latest.
Vous devez mettre dans votre calculatrice, en plus de votre programme, les bibliothèques au format 8xp que vous trouverez ici: https://github.com/CE-Programming/libra ... ses/latest. Notez que dans la dernière version des bibliothèques, il vous suffit de seulement importer le fichier 8xg disponible, qui contient directement toutes les blibliothèques.
 Dans votre programme, si vous utilisez les fonction d'une bibliothèque (library en anglais) , vous devez l'inclure dans l'entête de votre programme, comme ceci:
Dans votre programme, si vous utilisez les fonction d'une bibliothèque (library en anglais) , vous devez l'inclure dans l'entête de votre programme, comme ceci: #include <fileioc.h>( ici, pour inclure la bibliothèque "fileio").Voici les bibliothèques principales:
- graphx : Inclus les fonctions permettant de manipuler l'écran graphique (voir la documentation)
- keypadc : Permet d’interagir avec le clavier, détecter une pression de touches ; (voir la documentation)
- fileio : Permet d’interagir avec davantage de variables, comme les AppVar. (voir la documentation)
- fontlibce: Permet de gérer les polices d'écriture (voir la documentation)
- usbdrvce: Permet de gérer les périphériques USB connectés à la calculatrice (voir la documentation)
II / Langage C sur ez80 - Quelques rappels
2.1 - Les variables
En C, toutes les variables ont un type. Cela défini l'espace qui leur est alloué en mémoire.
Lorsque vous développez en langage C sur ordinateur (avec le compilateur gcc par exemple), vous connaissez certainement les types de variables les plus courant: int, float, char, etc..
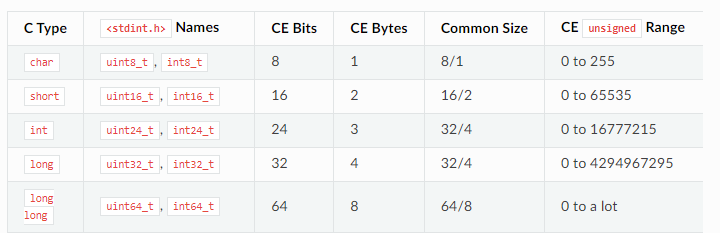
Dans le cas du C pour calculatrices à processeur ez80, certains types n'ont pas la même taille, comme le int par exemple.
En effet, le processeur eZ80 étant un processeur manipulant des registres 24bits, le format entier n'est pas sur 32bits, mais sur 24.
C'est donc pour cette raison qu'il est indispensable que dans vos programmes, vous utilisiez les types de variable ou la taille est explicite dans le nom, ce qui ne donne aucune ambiguïté sur sa taille:
- uint16_t ; //nombre non signé de 16 bits
- uint8_t ; //nombre non signé de 8 bits
- int8_t ; //nombre signé de 16 bits
- int16_t ; //nombre signé de 16 bits

De nouveaux types de variable venant directement de l'OS de TI ont été ajoutés:
- real_t: Permet de stocker un nombre avec sa partie décimale, et sa mantisse:
{ int8_t sign, exp; uint8_t mant[7]; } - cplx_t: Permet de stocker un nombre complexe, avec sa partie réelle et sa partie imaginaire:
{ real_t real, imag; } - var_t: Format générique:
{ uint16_t size; uint8_t data[1]; } - Et d'autres...
- Variables OS (matrices, équations, listes, ..): https://ce-programming.github.io/toolch ... /vars.html
- Variables réelles (nombres à virgule flottante) : https://ce-programming.github.io/toolch ... /real.html
La bibliothèque graphx ajoute également d'autres types de variables, nous verrons ça dans la partie consacrée à cette bibliothèque.
Vous allez sûrement être amené à utiliser un array, ou tableau.
Un array est un tableau de valeurs de même type, tout simplement.
Il se déclare ainsi:
uint8_t tab[] = {1,2,3,4,5,6}; Type et accessibilité de la variable
Type et accessibilité de la variable 
Une variable peut également être caractérisée par sa portée (static pour être la même partout, par exemple).
2.2 - Les chaînes de caractères
En C, il n'y a pas de string. Pour rentrer une chaîne de caractères, il faut passer par un tableau de caractères. Chaque case du tableau va contenir une lettre.
Ex:
- Code: Select all
const char HelloWorld[] = "Hello World!";
const char Welcome[] = "Welcome to C!";
char Apples[] = "Apples!";
char Oranges[] = "Oranges";
const signifie ici constant, c'est à dire que la valeur de cette chaîne de caractère ne peut pas changer (cf paragraphe plus bas)
 Le dernier caractère d'une chaîne de caractères est \0 pour indiquer la fin.
Le dernier caractère d'une chaîne de caractères est \0 pour indiquer la fin. 
Tout le traitement des string possible en Basic est également possible grâce à la bibliothèque string.h
2.3 - Constantes et mots-clefs
Il existe également, en parallèle aux variables, les constantes.
Généralement déclarées en début de programme, elles permettent, comme leur nom l'indique, de stocker une valeur qui ne pourra plus être changée par la suite, dans le programme.
C'est utile pour stocker des constantes, des paramètres statiques...
On les déclare comme ceci:
const type NOM valeur.Par exemple:
const uint8_t NB_PIXELS = 256;Si dans le programme, le programmeur tape cette ligne
NB_PIXELS = 56;, le compilateur va générer une erreur.  Par convention (et pour les différencier des variables) le nom des constantes doit être en majuscule, et ne comporter aucun caractère spécial, sauf le "_".
Par convention (et pour les différencier des variables) le nom des constantes doit être en majuscule, et ne comporter aucun caractère spécial, sauf le "_". 
Il existe également des mot-clefsque l'on peut définir, en début de programme.
On les déclare comme ceci:
#define MOT_CLEF valeur.Par exemple, pour stocker la valeur du nombre pi:
#define NB_PI 3.141592654Le compilateur (plus précisément le préprocesseur) va alors remplacer dans votre code tout les "MOT_CLEF" par "valeur".
2.4 - Les pointeurs
Les pointeurs sont une notion complexe du langage C, mais également indispensable.
Vous savez manipulez des variables en C.
Mais ce que vous ne savez peut-être pas, c'est que ces variables sont en fait définies par leur adresse dans la mémoire. C'est pour indiquer à la machine que le contenu de votre variable se trouve à tel ou tel endroit.
Par exemple, quand vous faites
uint8_t a = 32; la machine va alors faire ceci:- Rechercher un emplacement vide dans la mémoire
- Allouer dans cet espace la taille d'un entier (24 bits dans notre cas)
- Ajouter l'information dans cet espace: le chiffre 32.
De même que vous faites
gfx_printUInt(a,0,0) pour afficher "32", vous pouvez faire gfx_printUInt(&a,0,0) pour afficher son adresse.Mais au lieu de définir une variable par sa valeur, vous pouvez la définir par....Son adresse.
En clair, vous dites à la machine "réservez moi tel espace à telle adresse ).
Par exemple:
uint8_t* pointeur= NULL déclare un pointeur dont l'adresse est....Rien du tout.Voyons un autre exemple:
uint8_t* toto = malloc(sizeof(int)) qui permet tout bêtement de créer un pointeur et d'y allouer la taille d'un entier (grâce à l'allocation dynamique).III / Programmer sur une calculatrice: outils & informations
3.1 - L'écran de la calculatrice
Dans beaucoup de fonctions graphiques, il est nécessaire de se placer dans un repère.
En effet, l'écran de votre calculatrice (ce qui nous intéresse ici), est simplement un quadrillage de pixels.
Chaque pixel est caractérisé par
- Sa position sur l'axe X (horizontale)
- Sa position sur l'axe Y (verticale)
- Sa couleur, codé en 8 ou 16 bits suivant le mode choisi
Le maximum se situe en bas à droite, à 319 pour x et 239 pour y
 Le "clipping" décrit une routine/fonction qui ne dessine pas incorrectement hors de l'écran si la commande le demande. Si rien n'est mentionné dans la routine, elle l'utilise. Sinon , la mention "no_clip" apparaît dans le nom de la fonction. Exemple:
Le "clipping" décrit une routine/fonction qui ne dessine pas incorrectement hors de l'écran si la commande le demande. Si rien n'est mentionné dans la routine, elle l'utilise. Sinon , la mention "no_clip" apparaît dans le nom de la fonction. Exemple: gfx_Sprite_NoClip( nom_img, x, y );Les routines sans clipping sont plus rapide.
Lorsque les couleurs sont codées sur 8bits, voici une palette pour vous aider:
https://raw.githubusercontent.com/CE-Pr ... alette.png
Les valeurs sont en hexadécimal, grâce au 0x....
3.2 - Générer des sprites & des images
En cours de rédaction
IV / Listes des fonctions
Voici maintenant la liste des fonctions que vous pouvez utiliser dans vos programmes!
Utiliser le timer interne
- Code: Select all
/* Définir les constantes de temps.
* Comme nous sommes sur une horloge 32768 kHz, il faudra attendre 32768 fronts d'horloge pour avoir une seconde.
* Ces valeurs sont enregistrées dans des constantes.
*/
#define ONE_SECOND 32768/1 //Nombre de fronts pour 1 seconde
#define HALF_SECOND 32768/2 //Nombre de fronts pour une demi seconde
#define QUARTER_SECOND 32768/4 //Nombre de front pour un quart de seconde
/* Désactiver le TIMER 1 */
timer_Control = TIMER1_DISABLE;
/*On recharge le compteur avec 1 seconde */
timer_1_ReloadValue = timer_1_Counter = ONE_SECOND;
/*On active le timer1 pour une fréquence de 32768 kHz, on active une interruption lorsque le flag est déclenché (retour à 0), et on lance le décompte.
* Notez que le compteur décrémente, de la valeur initiale à 0.
*/
timer_Control = TIMER1_ENABLE | TIMER1_32K | TIMER1_0INT | TIMER1_DOWN;
//programme
do{
/* Quand on atteint 0, donc quand le timer1 est réinitialisé*/
if(timer_IntStatus & TIMER1_RELOADED) {
timer_IntStatus = TIMER1_RELOADED; //on recharge le timer1
}
} while(!os_GetCSC());
Paramètres: N/A
On peut également programmer l'arrêt à une valeur spécifique et non à 0:
- Code: Select all
/*Cette fonction va réinitialiser le compteur*/
void reset_counter(void) {
timer_Control = TIMER1_DISABLE;
timer_1_Counter = 0;
timer_Control = TIMER1_ENABLE | TIMER1_32K | TIMER1_NOINT | TIMER1_UP;
}
/* Initialisation du timer avec 1 seconde */
timer_1_MatchValue_1 = ONE_SECOND;
reset_counter();
do {
/*Si le timer atteint la valeur désirée...*/
if(timer_IntStatus & TIMER1_MATCH1) {
/*On réinitialise le compteur */
reset_counter();
/* On recharge le compteur */
timer_IntStatus = TIMER1_MATCH1;
}
} while(!os_GetCSC());
Ralentir le programme/délai
- Code: Select all
void nopwait(uint16_t n)
{
uint16_t j;
for (j=0; j<n; j++) asm("nop"); // small delay
}
Paramètres:
- n: Temps du délai. La boucle met environ 2.8 microsecondes par itération, donc le temps sera de n*2.8 microsecondes microsecondes.
Nettoyer l'écran principal et préparer le programme
- Code: Select all
/*Vous DEVEZ appeler cette fonction en début et en fin de programme! */
prgm_CleanUp();
Paramètres: N/A
Toutes les variables du main doivent être initialisées avant l'appel à cette fonction
Remplir l'écran avec une couleur
- Code: Select all
void fillScreen(unsigned color) {
memset_fast(lcd_vramArray, color, 320*240*2);
}
Paramètres:
- color = valeur hexadécimale de la couleur (ici)
Voir aussi: :
- Code: Select all
gfx_FillScreen(gfx_black)
-> Remplir l'écran avec une couleur (couleur: gfx_black, gfx_green, gfx_blue...)
Changer le niveau de contraste:
- Code: Select all
lcd_SetBacklightLevel(level); //impose un niveau de contraste
lcd_GetBacklightLevel() //récupère dans une variable (unint8_t) le niveau de contraste
Paramètres:
- level=niveau de contraste, uint8_t [0- 255]
Récupérer le niveau de batterie
Éteindre la calculatrice
 Non recommandé
Non recommandé 
Détecter un appui la touche ON
Désactiver/Activer le curseur
- Code: Select all
os_DisableCursor; //désactive le curseur
os_EnableCursor; //active le curseur
Paramètres: N/A
Voir/Modifier la date et l'heure
- Code: Select all
boot_SetDate(uint8_t jour, uint8_t mois, uint24_t année); //met à jour la date
boot_GetDate(uint8_t *jour, uint8_t *mois, uint24_t *année); //récupère la date en cours, et la stocke dans 3 pointeurs.
boot_SetTime(uint8_t secondes, uint8_t minutes, uint8_t heures); //met à jour l'horloge
boot_GetTime(uint8_t *seconds, uint8_t *minutes, uint8_t *hours); //récupère la l'horloge en cours, et la stocke dans 3 pointeurs.
Paramètres: N/A
Générer de l'aléatoire
- Code: Select all
srand(rtc_Time()); //mettre en début de programme. Initialise la génération des nombres aléatoires avec l'heure courante. Inutile de le recharger à chaque fois.
var1 = rand() //retourne une valeur aléatoire entre 0 et 1 non inclu (?)
var2 = randInt(a,b) // retourne une valeur aléatoire entre a et b inclus.
Paramètres: N/A
Attendre la pression d'une touche au clavier
Tracer du texte (écran d'accueil)
- Code: Select all
void printText(int8_t xpos, int8_t ypos, const char *text) {
os_SetCursorPos(ypos, xpos);
os_PutStrFull(text);
}
Paramètres:
- xpos = position sur les x du texte (voir section taille écran plus haut)
- ypos = position sur les y du texte (voir section taille écran plus haut)
- text = tableau de caractères (string/array)
Inverser une chaîne de caractère
- Code: Select all
void reverse(char* s)
{
uint16_t i, j;
char c;
for (i = 0, j = strlen(s)-1; i<j; i++, j--) {
c = s[i];
s[i] = s[j];
s[j] = c;
}
}
Paramètres:
- s = chaîne de caractères/pointeur
Convertir un int en chaîne de caractère
- Code: Select all
void uitoa(uint24_t n, uint8_t zeropad_len, char* textbuffer)
{
uint24_t i = 0;
do { /* generate digits in reverse order */
textbuffer[i++] = n % 10 + '0'; /* get next digit */
} while ((n /= 10) > 0); /* delete it */
for(; i<zeropad_len; i++)
textbuffer[i] = '0';
textbuffer[i] = '\0';
reverse(textbuffer);
return;
}
Paramètres:
- n = nombre de digits à afficher
- zeropad_len = nombre de 0 décimaux à afficher
Cette fonction a besoin de la fonction précédente reverse() pour fonctionner. De plus vous devez allouer un buffer suffisamment grand pour accueillir la chaine de caractères (9 octets devrait être suffisant)
Initialiser les graphiques 8bpp: graphx.h
- Code: Select all
gfx_Begin( gfx_8bpp );
Dessiner sur le buffer (mémoire tampon): graphx.h
- Code: Select all
gfx_SetDrawBuffer();
Copier le buffer sur l'écran pour le rendre visible: graphx.h
- Code: Select all
gfx_SwapDraw();
Copier une partie de l'écran dans le buffer: graphx.h
- Code: Select all
gfx_Blit(gfx_buffer); //copier tout l'écran
gfx_BlitLines( gfx_buffer, 0, 20 ); //copier uniquement les lignes 0 et 20 (?)
gfx_BlitArea( gfx_buffer, 0, 0, 160, 120 ); //copier une section rectangulaire (voir gfx_Rectangle() )
Afficher une chaîne de caractère (écran graphique): graphx.h
- Code: Select all
gfx_PrintStringXY(txt,width,height);
Paramètres:
- txt = tableau de caractère (const char)
- width = position X du texte (largeur) (voir section taille écran plus haut)
- height = poistion Y du texte (hauteur) (voir section taille écran plus haut)
Afficher une valeur (écran graphique): graphx.h
- Code: Select all
void printIntXY(uint8_t var, uint8_t x, uint8_t y, uint8_t dec) {
gfx_SetTextXY(x,y);
gfx_PrintUInt(var,dec);
}
Paramètres:
- x, y = position sur l'écran graphique du pixel haut gauche (voir section taille écran plus haut)
- var = variable à afficher
- dec: Nombre de flottants à afficher
Changer la couleur du texte: graphx.h
Récupérer les dimensions de l'écran graphique: graphx.h
- Code: Select all
var1 = gfx_lcdWidth; //donne la largeur de l'écran
var2 = gfx_lcdHeight; //donne la hauteur de l'écran
Récupérer les dimensions (pixels) d'un texte: graphx.h
- Code: Select all
var1 = gfx_GetStringWidth(str); //donne la longueur en pixels du texte
var1 = gfx_FontHeight(); //donne la hauteur en pixels du texte. Cette valeur est constante.
Paramètres:
- str = tableau de caractères (const char)
Centrer du texte: graphx.h
- Code: Select all
void print_string_centered(const char *str) {
gfx_PrintStringXY(str, (gfx_lcdWidth-gfx_GetStringWidth(str)) / 2, (gfx_lcdHeight-gfx_FontHeight()) / 2);
}
Paramètres:
- char = tableau de caractères (const char)
Définir une couleur (forme) à appliquer à la forme suivante graphx.h
- Code: Select all
gfx_SetColor(gfx_color);
Paramètres:
- gfx_color = couleur déjà définie (gfx_black, gfx_yellow, gfx_green, gfx_blue, gfx_purple, gfx_white....)
Tracer un polygone à n côtés graphx.h
- Code: Select all
gfx_Polygon(coord,pts);
Paramètres:
- coord = tableau contenant les coordonnées des points, de la forme (ex):
int coord[6] = {x1,y1,x2,y2,x3,y3}(voir section taille écran plus haut) - pts = nombre de points du polygone. Doit être égal à
strlen(coord)/2
Tracer un cercle graphx.h
- Code: Select all
gfx_Circle(x,y,r);
Paramètres:
- x,y = position du centre du cercle. Les coordonnées maximales sont entre 0 et 319 pour x et 0 et 239 pour y.
- r = rayon du cercle
Tracer un cercle pleingraphx.h
- Code: Select all
gfx_FillCircle(x,y,r);
Paramètres:
- x,y = position du centre du cercle. Les coordonnées maximales sont entre 0 et 319 pour x et 0 et 239 pour y.
- r = rayon du cercle
Tracer un rectanglegraphx.h
- Code: Select all
gfx_Rectangle(x,y,width,height);
Paramètres:
- x,y = position en x et y du point en haut à gauche du rectangle (voir section taille écran plus haut)
- width = largeur du rectangle
- height = hauteur du rectangle
Tracer un rectangle plein graphx.h
- Code: Select all
gfx_FillRectangle(x,y,width,height);
Paramètres:
- x,y = position en x et y du point en haut à gauche du rectangle (voir section taille écran plus haut)
- width = largeur du rectangle
- height = hauteur du rectangle
Tracer un triangle plein graphx.h
- Code: Select all
gfx_FillTriangle(x1,y1,x2,y2,x3,y3);
Paramètres:
- x1,y1,x2,y2,x3,y3 = Coordonnées des 3 sommets du triangle
Décaler l'écran graphique graphx.h
- Code: Select all
gfx_ShiftDown(x); //décalage vers le bas
gfx_ShiftRight(x); //décalage à droite
gfx_ShiftLeft(x); //décalage à gauche
gfx_ShiftUp(x); //décalage vers le haut
Paramètres:
- x = nombres de pixels à décaler
Tracer un triangle plein graphx.h
- Code: Select all
gfx_FillTriangle(x1,y1,x2,y2,x3,y3);
Paramètres:
- x1,y1,x2,y2,x3,y3 = Coordonnées des 3 sommets du triangle
Convertir une image png graphx.h
L'outil vous donnera (suivant les paramètres choisis) 3 fichiers:
- Un fichier img.c qui contient tout les pixels de votre image, encodés selon la palette et le mode de compression choisi,
- Un fichier img_gfx.c qui contient le sources de la palette utilisée
- Un fichier img_gfx.h pour les inclusions dans le fichier principal
Pour utiliser votre image dans votre programme, vous devez inclure le fichier img_gfx.h :
#include "img_gfx.h"Afficher une image PNG convertie graphx.h

Ici, mon image convertie s'appelle nom_img.png .
- Code: Select all
gfx_Begin( gfx_8bpp ); //initialise les graphiques
gfx_Sprite_NoClip( nom_img, x, y );
Paramètres:
- x = Coordonnée X de la position de l'image
- y = Coordonnée y de la position de l'image
Retourner une image sur 4 positions graphx.h

Ici, mon image convertie s'appelle nom_img.png .
- Code: Select all
gfx_Begin( gfx_8bpp ); //initialise les graphiques
/*On va créer un buffer temporaire pour y stocker notre image retournée avant de l'afficher*/
gfx_TempSprite( sprite_buffer, 32, 32 ); //buffer de dimension 32 par 32 pixel
/*On retourne notre image selon l'axe X*/
sprite1 = gfx_FlipSpriteX(nom_img, sprite_buffer); //Note: Cette fonction retourne l'image convertie, ne l'affiche pas!
/*On retourne notre image selon l'axe Y*/
sprite2 = gfx_FlipSpriteX(nom_img, sprite_buffer); //Note: Cette fonction retourne l'image convertie, ne l'affiche pas!
/*On pivote notre image d'un degré*/
sprite3 = gfx_RotateSpriteC(nom_img, sprite_buffer); //Note: Cette fonction retourne l'image convertie, ne l'affiche pas!
/*On pivote notre image d'un degré plus important*/
gfx_RotateSpriteCC(nom_img, sprite_buffer); //Note: Cette fonction retourne l'image convertie, ne l'affiche pas!
/*On pivote notre image de 90° dans le sens trigonométrique*/
sprite3 = gfx_RotateSpriteHalf(nom_img, sprite_buffer); //Note: Cette fonction retourne l'image convertie, ne l'affiche pas!
/*Pour afficher l'image*/
gfx_Sprite_NoClip( sprite1, x, y );
gfx_Sprite_NoClip( sprite2, x+10, y+10 );
gfx_Sprite_NoClip( sprite3, x+10+10, y+10+10 );
Paramètres:
- x = Coordonnée X de la position de l'image
- y = Coordonnée y de la position de l'image
Fermer les graphiques 8bpp: graphx.h
- Code: Select all
gfx_End(); //ferme les graphiques
prgm_CleanUp(); //ferme le programme et retourne à l'écran d'accueil
Interaction avec le clavier keypadc.h
Chaque touche est stockée dans un groupe. Il y a au total 7 groupes de touches:
Voici la répartition:
- Groupe 1:
![[graphe/graph] :f15:](./images/smilies/z80/15.png) ,
, ![[trace] :f14:](./images/smilies/z80/14.png) ,
, ![[zoom] :f13:](./images/smilies/z80/13.png) ,
, ![[fenêtre/window] :f12:](./images/smilies/z80/12.png) ,
, ![[f(x)/y=] :f11:](./images/smilies/z80/11.png) ,
, ![[2nde/2nd] :f21:](./images/smilies/z80/21.png) ,
, ![[mode] :f22:](./images/smilies/z80/22.png) ,
, ![[suppr/del] :f23:](./images/smilies/z80/23.png)
- Groupe 2:
![[sto>] :f91:](./images/smilies/z80/91.png) ,
, ![[ln] :f81:](./images/smilies/z80/81.png) ,
, ![[log] :f71:](./images/smilies/z80/71.png) ,
, ![[x²] :f61:](./images/smilies/z80/61.png) ,
, ![[x,t,thêta,n] :f32:](./images/smilies/z80/32.png) ,
, ![[math] :f41:](./images/smilies/z80/41.png) ,
, ![[alpha/texte] :f31:](./images/smilies/z80/31.png)
- Groupe 3:
![[0] :f102:](./images/smilies/z80/102.png) ,
, ![[1] :f92:](./images/smilies/z80/92.png) ,
, ![[4] :f82:](./images/smilies/z80/82.png) ,
, ![[7] :f72:](./images/smilies/z80/72.png) ,
, ![[,] :f62:](./images/smilies/z80/62.png) ,
, ![[sin] :f52:](./images/smilies/z80/52.png) ,
, ![[apps] :f42:](./images/smilies/z80/plus/42.png) ,
, ![[var/vars] :f44:](./images/smilies/z80/44.png)
- Groupe 4:
![[.] :f103:](./images/smilies/z80/103.png) ,
, ![[2] :f93:](./images/smilies/z80/93.png) ,
, ![[5] :f83:](./images/smilies/z80/83.png) ,
, ![[8] :f73:](./images/smilies/z80/73.png) ,
, ![[(] :f63:](./images/smilies/z80/63.png) ,
, ![[cos] :f53:](./images/smilies/z80/53.png) ,
, ![[prgm] :f43:](./images/smilies/z80/43.png) ,
, ![[stats/stat] :f33:](./images/smilies/z80/33.png)
- Groupe 5:
![[(-)] :f104:](./images/smilies/z80/104.png) ,
, ![[3] :f94:](./images/smilies/z80/94.png) ,
, ![[6] :f84:](./images/smilies/z80/84.png) ,
, ![[9] :f74:](./images/smilies/z80/74.png) ,
, ![[)] :f64:](./images/smilies/z80/64.png) ,
, ![[tan] :f54:](./images/smilies/z80/54.png) ,
, ![[var/vars] :f44:](./images/smilies/z80/44.png)
- Groupe 6:
![[entrer/enter] :f105:](./images/smilies/z80/105.png) ,
, ![[+] :f95:](./images/smilies/z80/95.png) ,
, ![[-] :f85:](./images/smilies/z80/85.png) ,
, ![[×] :f75:](./images/smilies/z80/75.png) ,
, ![[÷] :f65:](./images/smilies/z80/65.png) ,
, ![[^] :f55:](./images/smilies/z80/55.png) ,
, ![[annul/clear] :f45:](./images/smilies/z80/45.png)
- Groupe 7:
![[//\] :f25:](./images/smilies/z80/25.png) ,
, ![[\//] :f34:](./images/smilies/z80/34.png) ,
, ![[<-] :f24:](./images/smilies/z80/24.png) ,
, ![[->] :f26:](./images/smilies/z80/26.png)
Maintenant, pour récupérer la valeur d'une touche pressée, il faut faire
key = kb_ScanGroup(kb_group_X)X étant le groupe où se situe la touche recherchée.
Pour tester la pression d'une touche, il faut procéder comme ça:
- Code: Select all
uint8_t key; //cette variable contiendra la valeur de la touche
key = kb_ScanGroup(kb_group_7); //on stockes dans key la valeur des touches pressées du groupe
if(key & kb_up) { //si une touche du groupe 7 est préssée et SI c'est la touche up
//programme
}
Autre exemple:
- Code: Select all
while(kb_ScanGroup(kb_group_1) != kb_2nd) {
//tant que la touche 2nde n'est pas pressée, on fait ce qui se trouve ici, c'est à dire, rien
}
... autre fonctions ici ...
Je vous renvoie donc à la documentation pour plus de détails (en anglais):
En espérant que ça vous aie donné envie de tester ça...